time:2017-08-15
author:wolf3c
字数:0.9K
作为一个 Chrome 重度用户,我保存了大量书签,但 Chrome 的书签功能实难用:
- 左键单击书签,会在当前标签页打开页面,而不是新开标签页打开页面,为此我必须每次按住 command(Mac) 或 Ctrl(Windows)键来打开一个书签。在一个打字可以不用手的时代,打开一个书签居然需要两个手;
- 存放在多级文件夹中的书签,每次打开时都需要从头逐级找,简直抓狂。我一直怀疑 Chrome 的书签功能就不是为我这种人做的;
- 书签栏中可以放得内容有限,Chrome 把超出的内容全部收在右边的小箭头中,使用起来非常憋屈,这逼得我不得不把文件夹和标签的名字改的更短,以放置更多的内容。
有病就得治,作为一个 Chrome 用户,遇到问题最先想到的解决办法就是「找个插件」。
在 chrome web store 一通乱翻后,果然找到了「药」—— Neater Bookmarks。
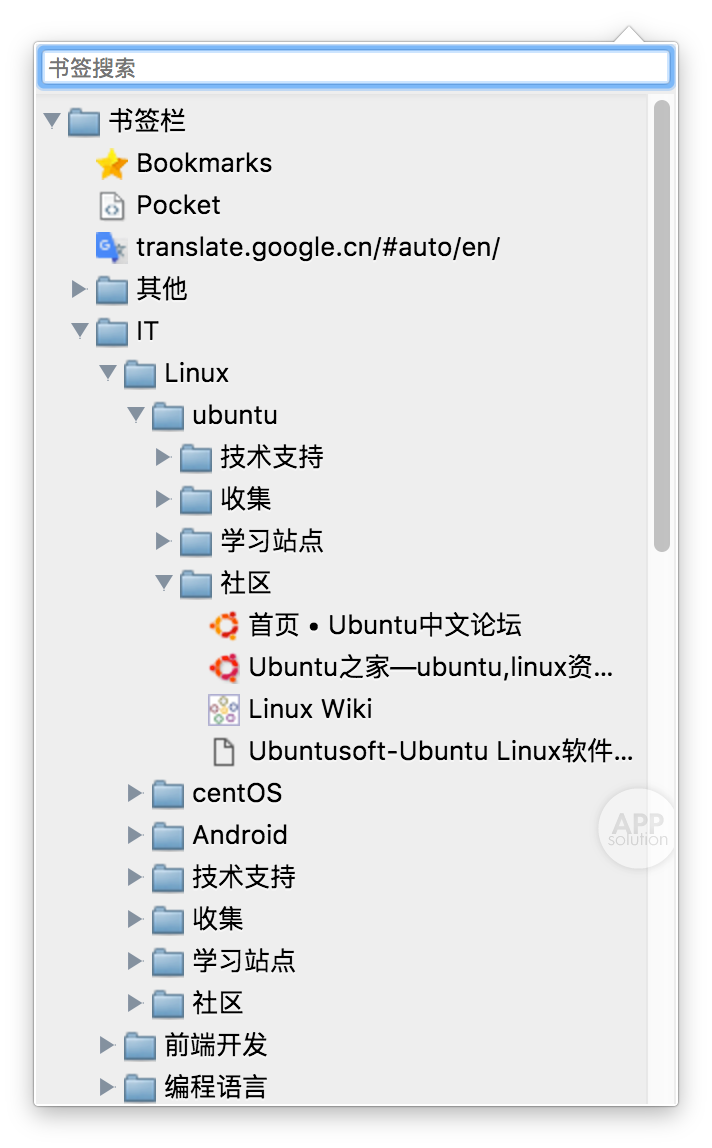
树状结构
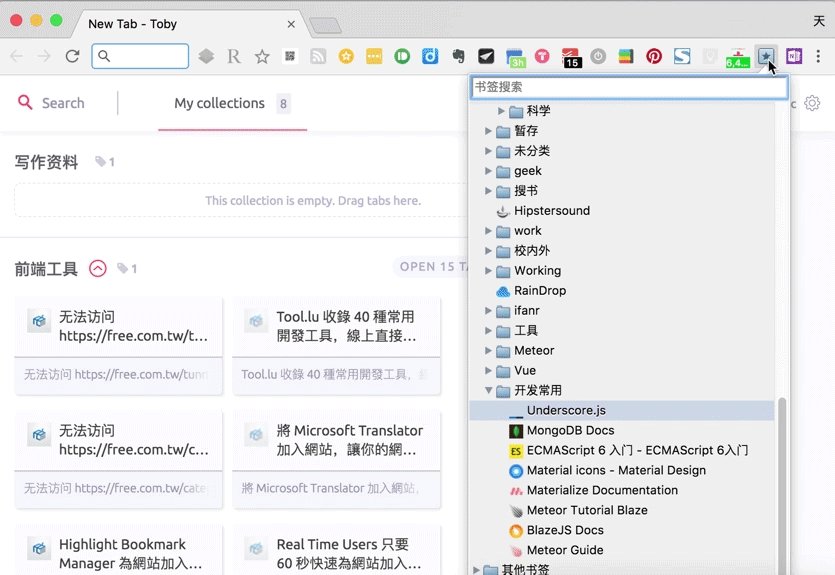
Neater Bookmarks 作为插件,需要在插件栏中点击图标打开,书签在弹出窗中树状呈现,很适合管理大量书签。

同时,Neater Bookmarks 提供了非常实用的自定义设置,我最喜欢「左键单击书签在新标签打开」和「记住上次状态」。
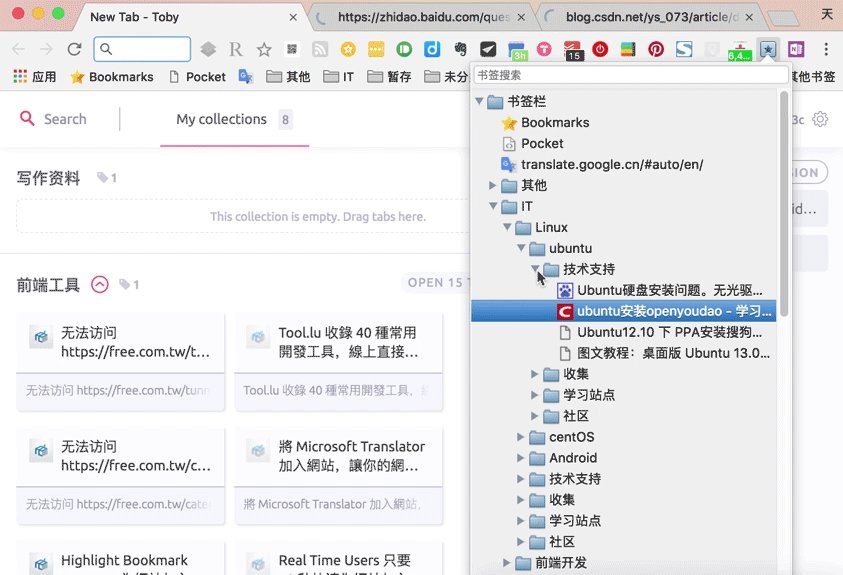
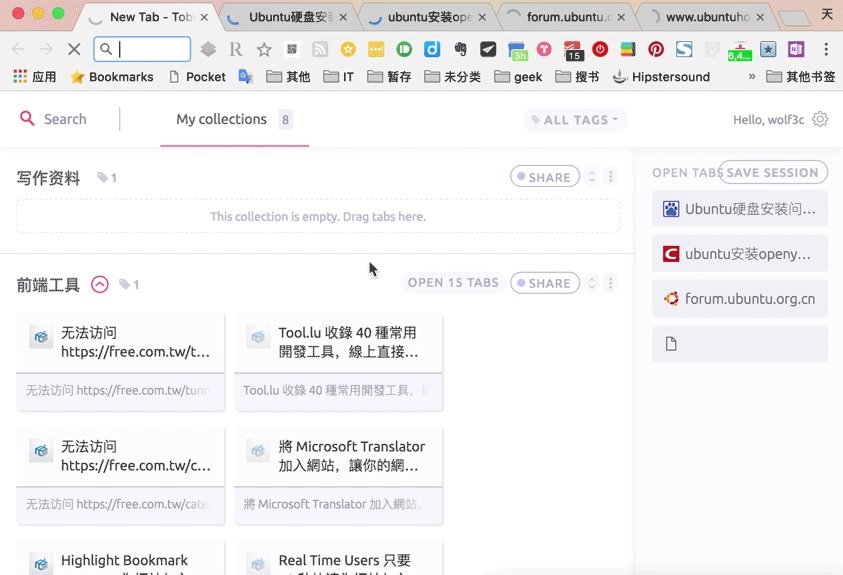
左键单击书签在新标签打开
这个功能解决了一直被我吐槽的 Chrome 自带书签打开方式,只需要点击左键即可在新标签页中打开书签。
如果配合「鼠标中键或按住 Ctrl 键左击时在后台打开书签」设置项,一次性打开多个书签变得非常高效。
再也不用跟傻子似的一遍又一遍地沿着相同的路径点开文件夹打开书签了。

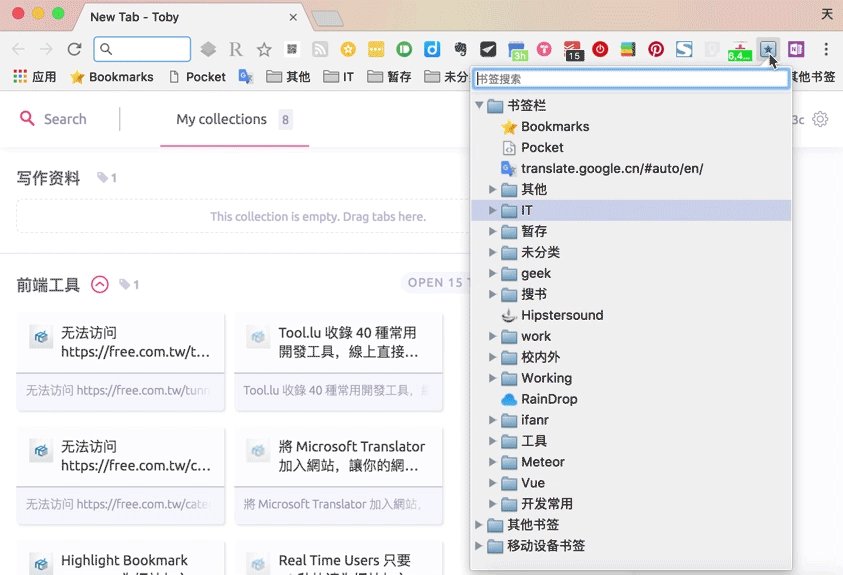
记住上次状态
开启「记住上次状态」功能后,每次打开 Neater Bookmarks 时,显示位置就是使用时打开的位置。
我根据自己使用场景建了几个文件夹,并将同类书签放在相同的文件夹下。比如,我有一个叫「开发常用」的文件夹,里面放着Underscore.js、MongoDB、Materialize……的 document 网站和开发资源网站,在写代码的时候,常需要查文档,每次打开 Neater Bookmarks,位置就在已经打开的「开发常用」文件夹,使用起来方便很多。

不足
在使用过程中也发现 Neater Bookmarks 一些小问题。
中文支持不足。「地址栏搜索」功能是在地址栏输入星号「*」,再按 tab 或空格,就可以搜索 Neater Bookmarks 中的标签,但使用中文搜索经常出现搜索不到的情况,该功能在几年前还是很有用的(Neater Bookmarks 是 2010 年发布,最后一次更新是 2014 年),但现在 Chrome 自己已经把书签搜索加入到地址栏中,所以该功能好坏变得无足轻重。
打开速度有点慢,点击后会延迟 0.5 ~ 1 秒,这是所有扩展的通病,不过,想想 Chrome 的书签功能,我感觉这个延迟完全可以接受。
如果你也喜欢使用 Chrome 书签,强烈建议你试试 Neater Bookmarks。
请在这里留言讨论
<<< 回到首页 <<<