time:2016-08-06
author:wolf3c
目录:
[TOC]
需要用到的工具:
- GitHub Pages 网站 (你需要有一个自己的 GitHub 账号)
- Typora (markdown 工具,如果没有,现在就开始下载吧)
- 一点点 HTML 知识
那么现在开始吧~
1、创建 GitHub Pages 项目
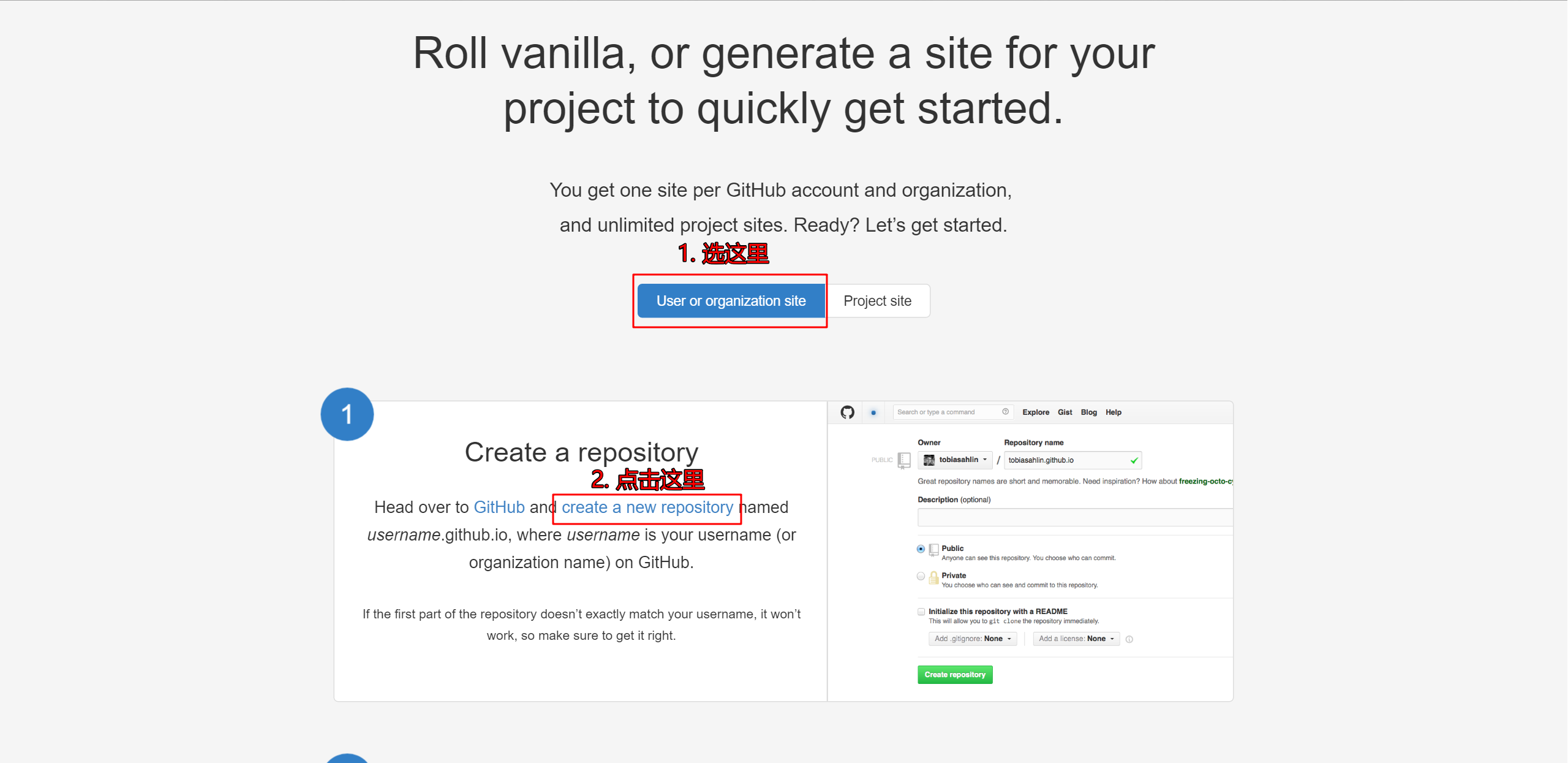
1.1 打开GitHub Pages 网站 ,创建博客项目:
具体步骤 GitHub Pages 页面已经给出了。

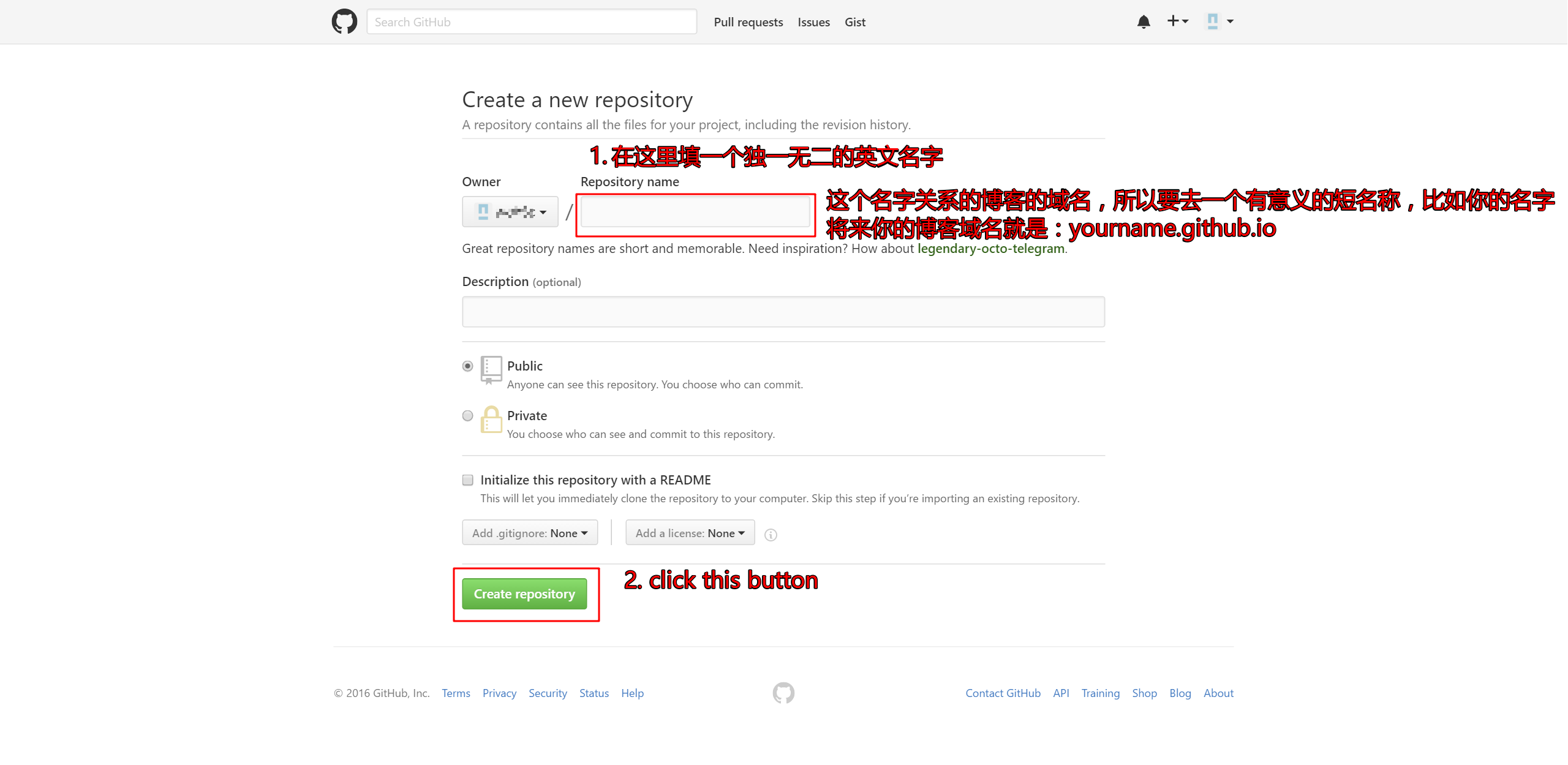
1.2 填写一个名称
这个名称必须没有被别人使用,最好取一个有意义的,比如xiaolizi,那么你的博客域名以后就是:xiaolizi.github.io。
这个名字于你GitHub账号名字保持一致,据说不一致会出现问题。

2、设置博客主页
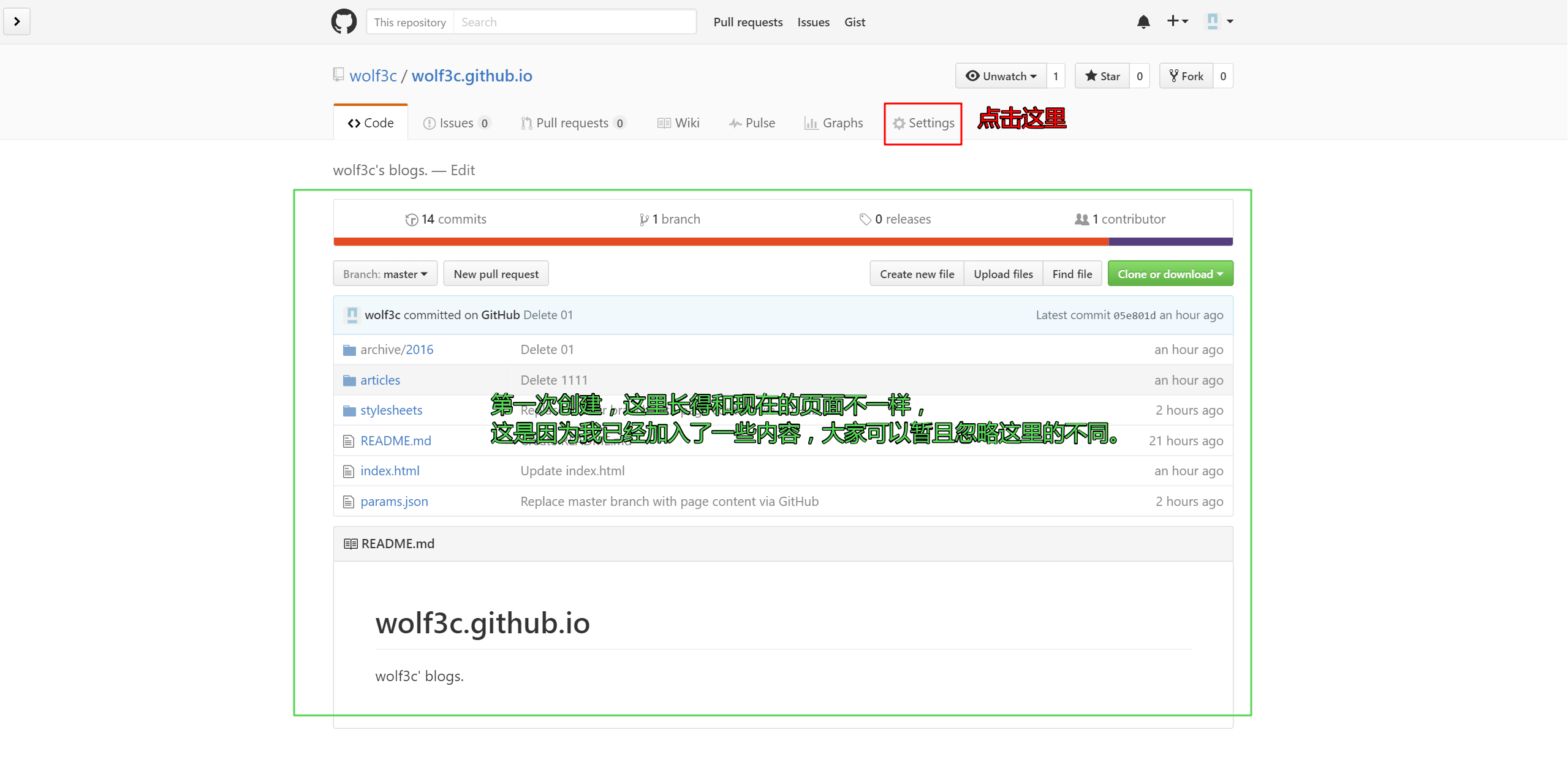
2.1 进入设置页:

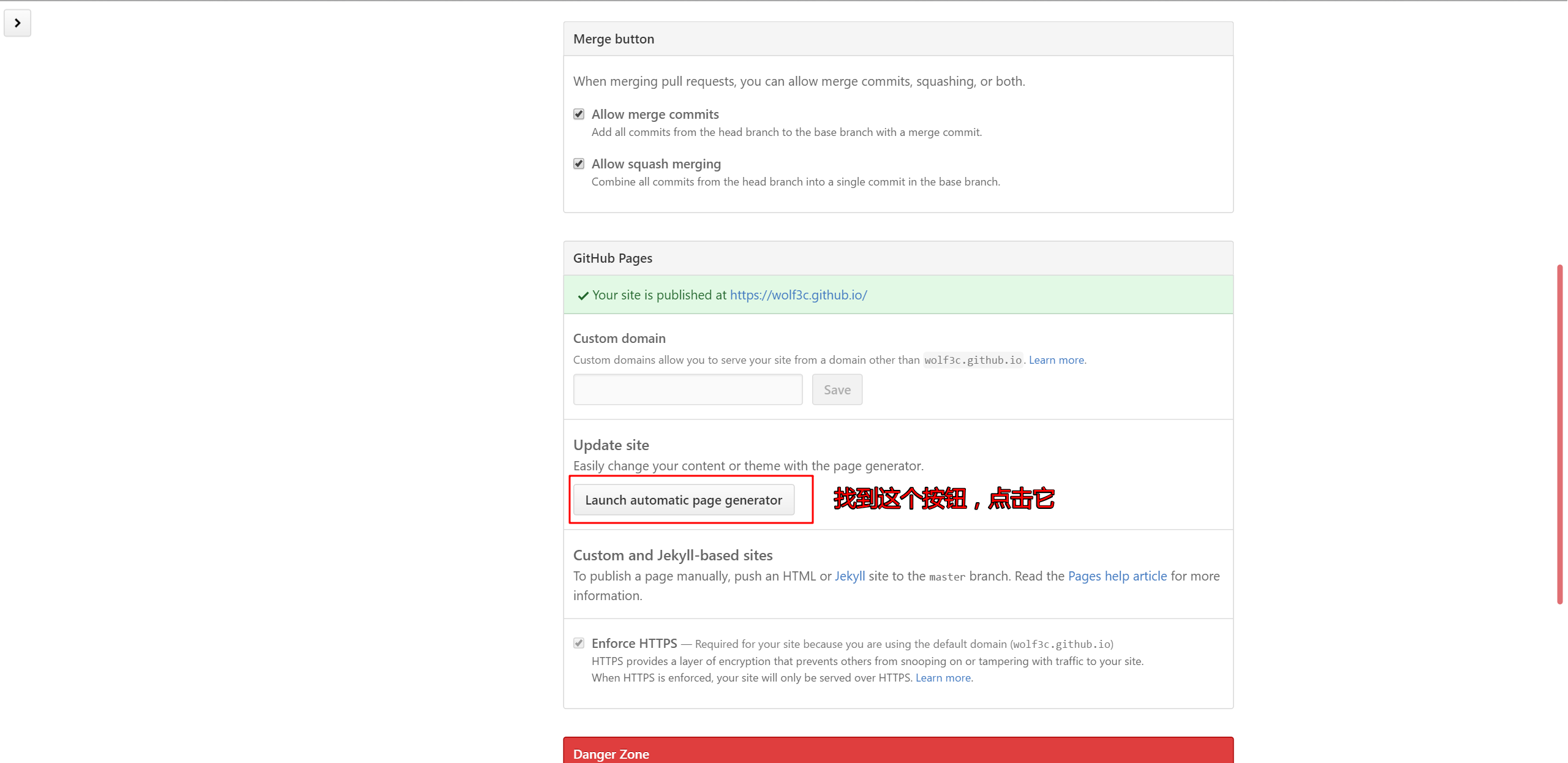
2.2 打开页面生成器

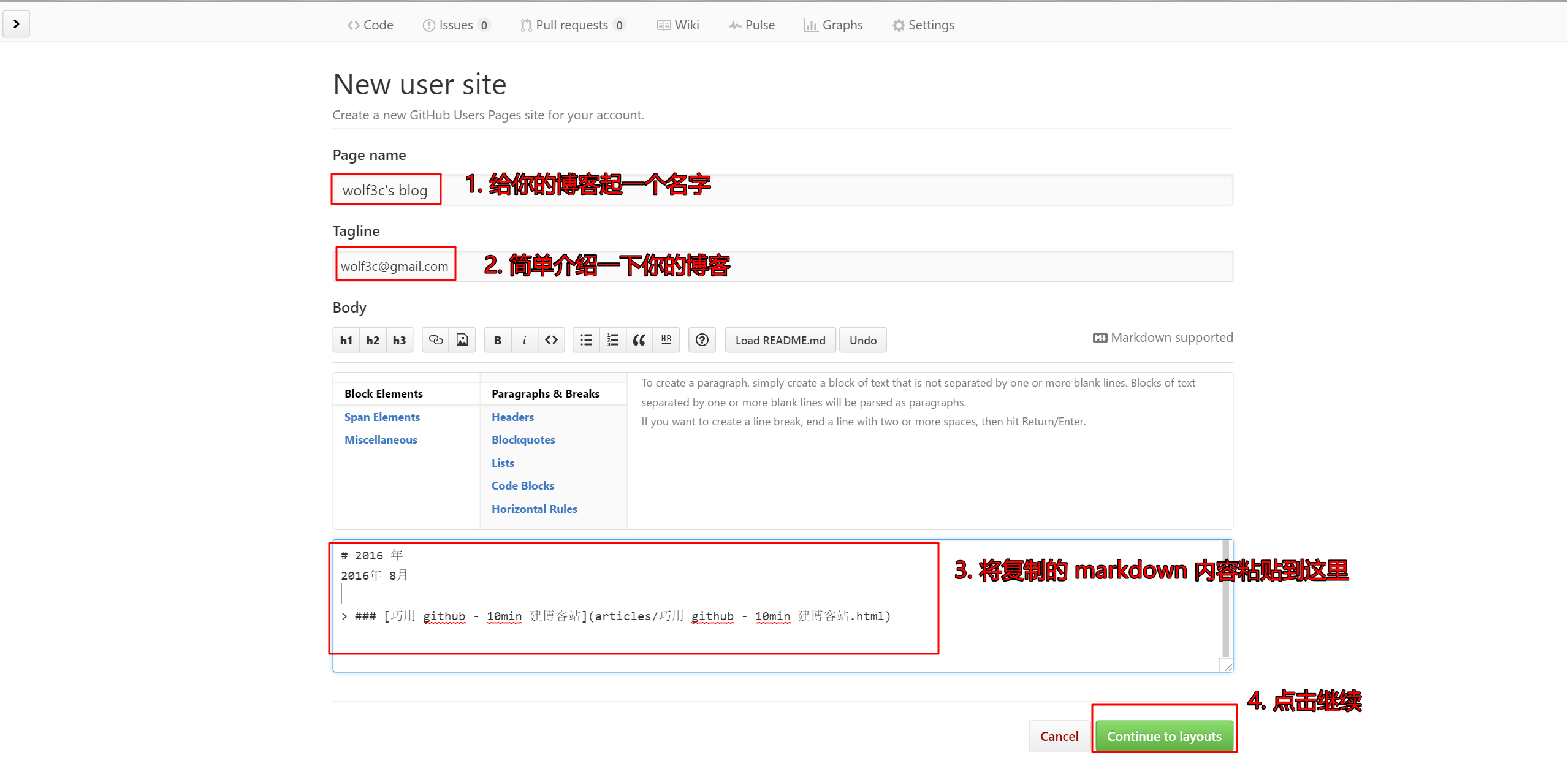
2.3 写主页面内容:
内容如下:
# 2016 年
2016年 8月
> ### [巧用 github - 10min 建博客站](articles/巧用 github - 10min 建博客站.html)
其中,“巧用 github - 10min 建博客站” 改为你自己的文章名字。
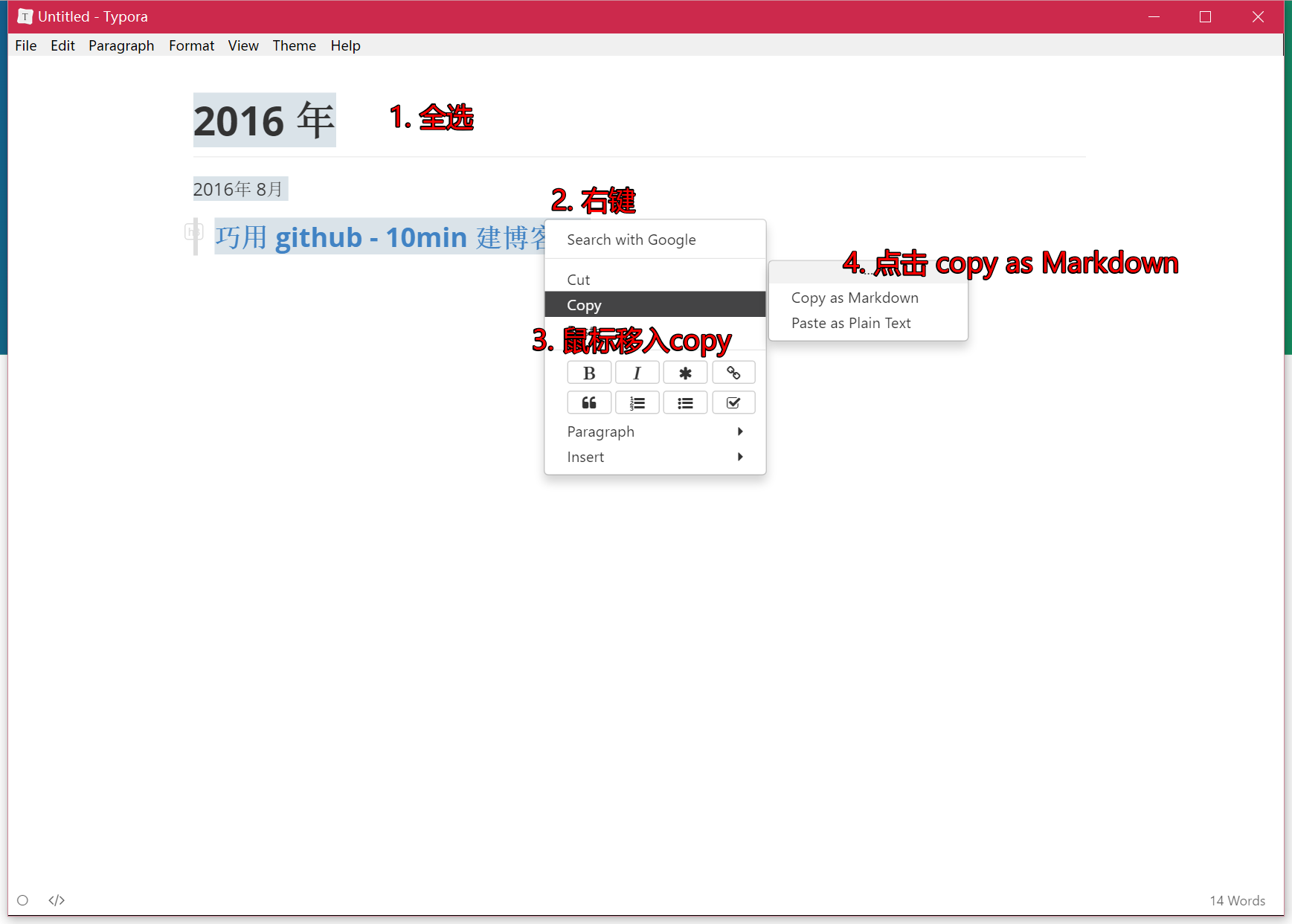
然后复制写的内容。

2.4 配置博客页面:

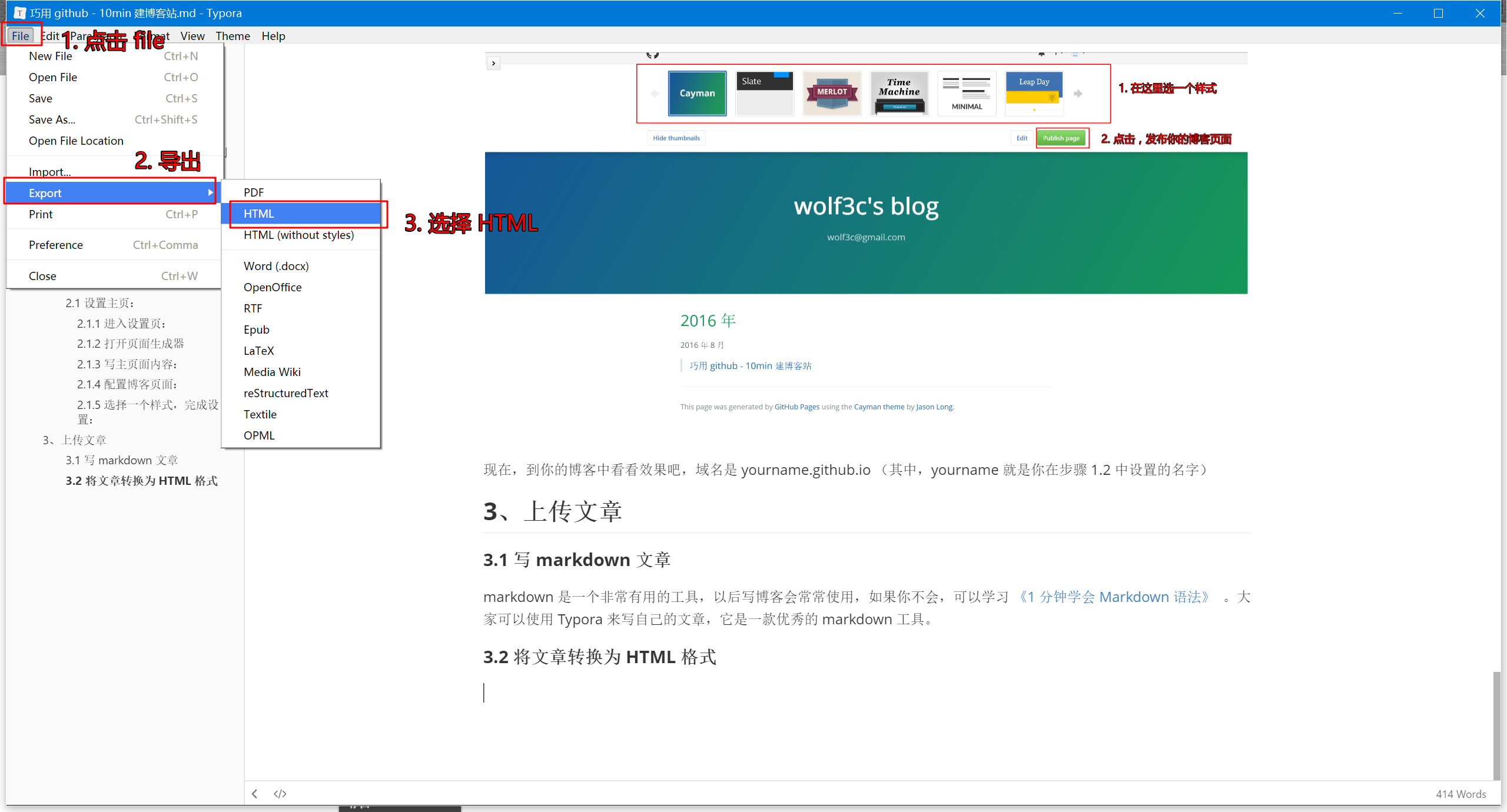
2.5 选择一个样式,完成设置:

现在,到你的博客中看看效果吧,域名是 yourname.github.io (其中,yourname 就是你在步骤 1.2 中设置的名字)
3、上传文章
3.1 写 markdown 文章
markdown 是一个非常有用的工具,以后写博客会常常使用,如果你不会,可以学习 《1 分钟学会 Markdown 语法》 。大家可以使用 Typora 来写自己的文章,它是一款优秀的 markdown 工具。
3.2 将文章转换为 HTML 格式
以 Typora

3.2 上传文章
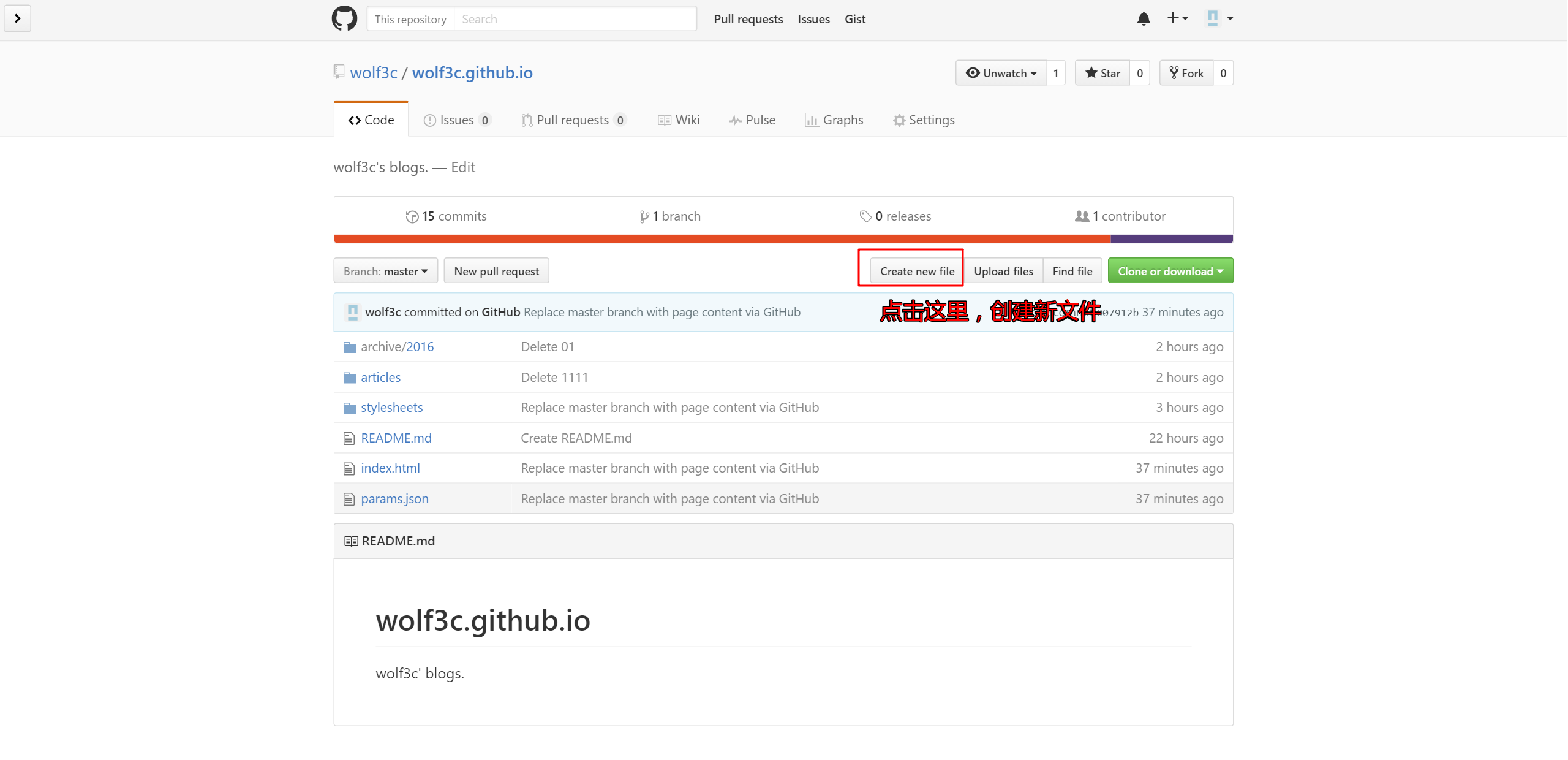
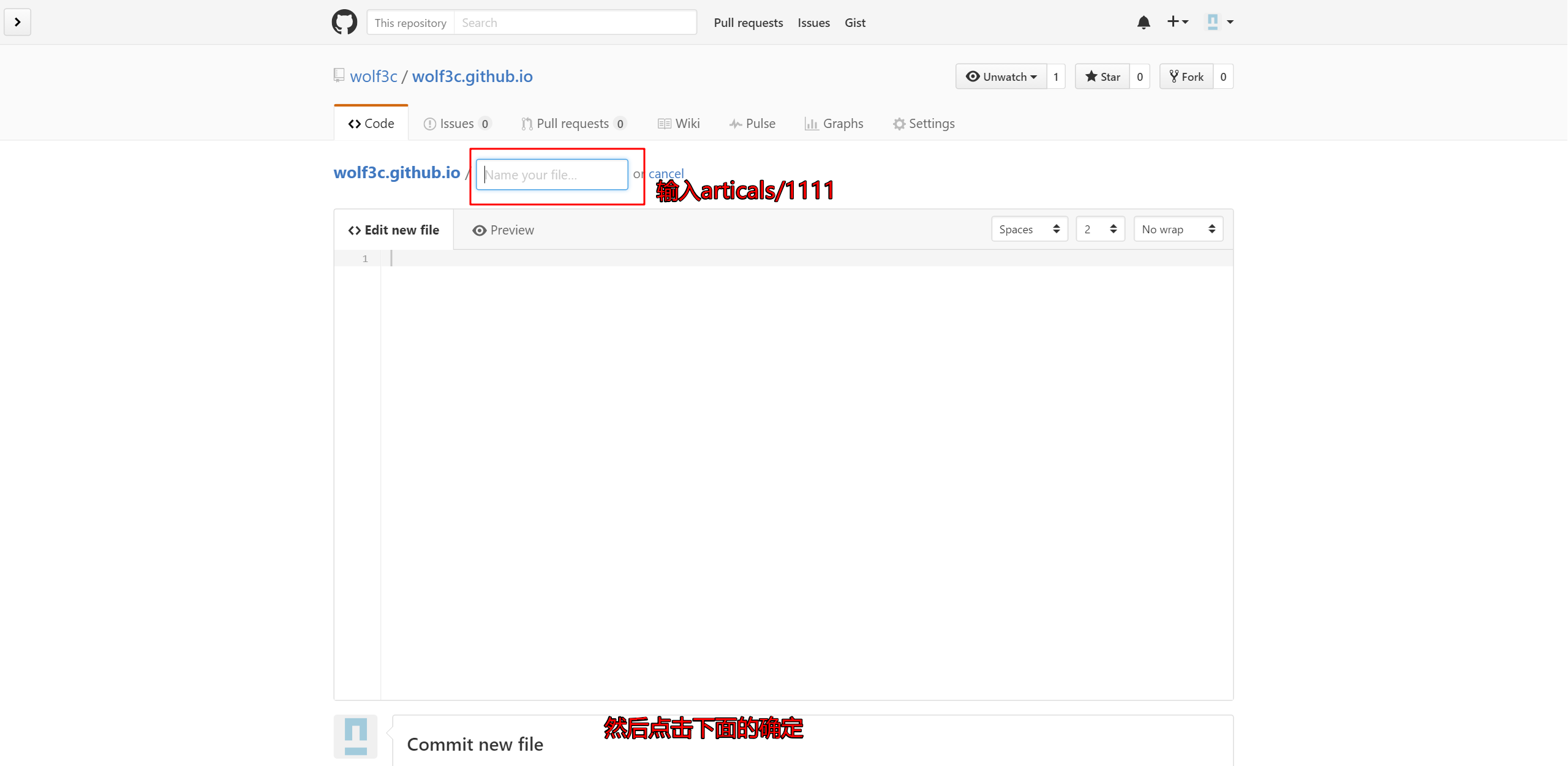
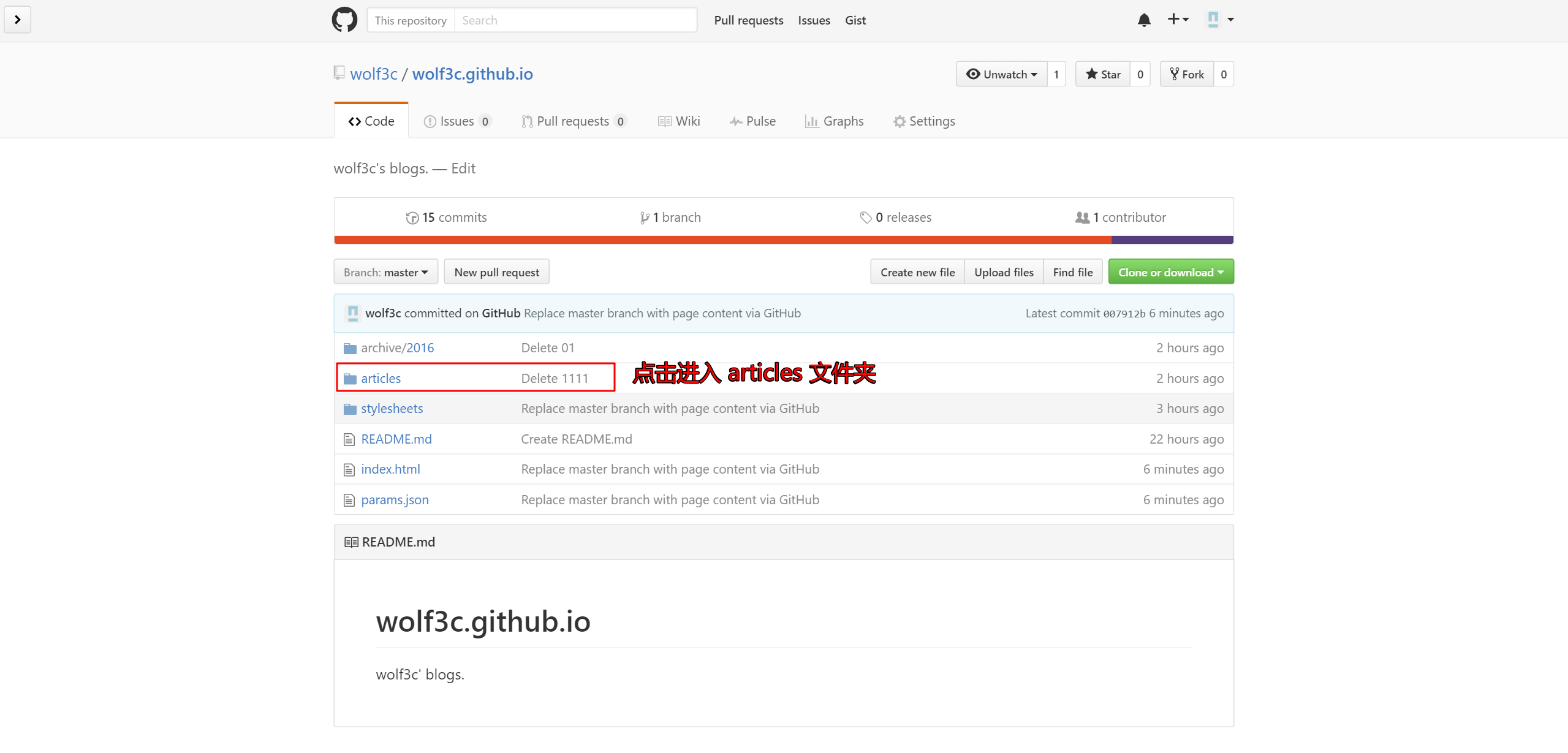
3.2.1 创建articles文件

 这里只是为了有一个articles文件夹,所以随便写一个
这里只是为了有一个articles文件夹,所以随便写一个1111, 一会删掉就好了。
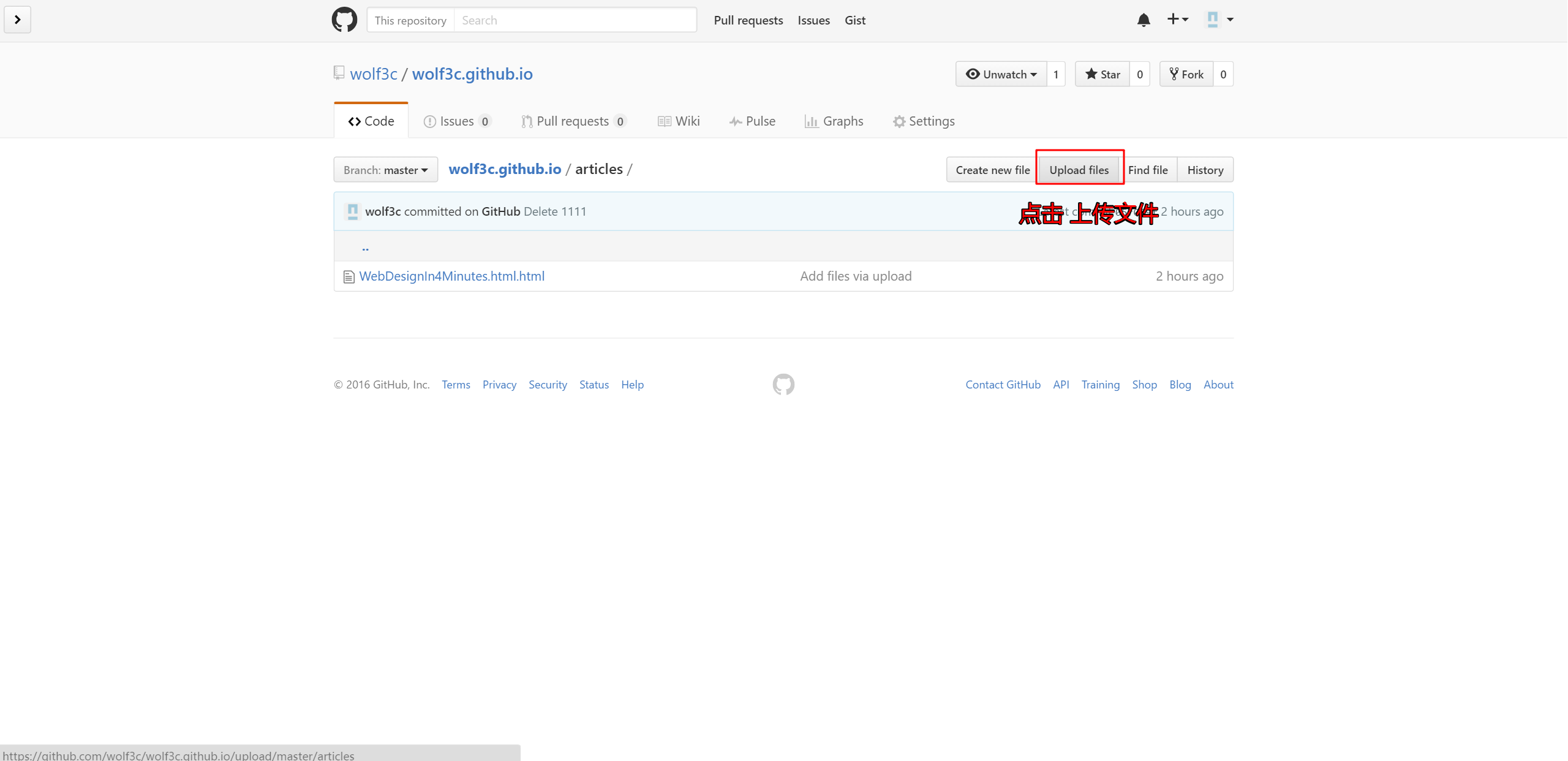
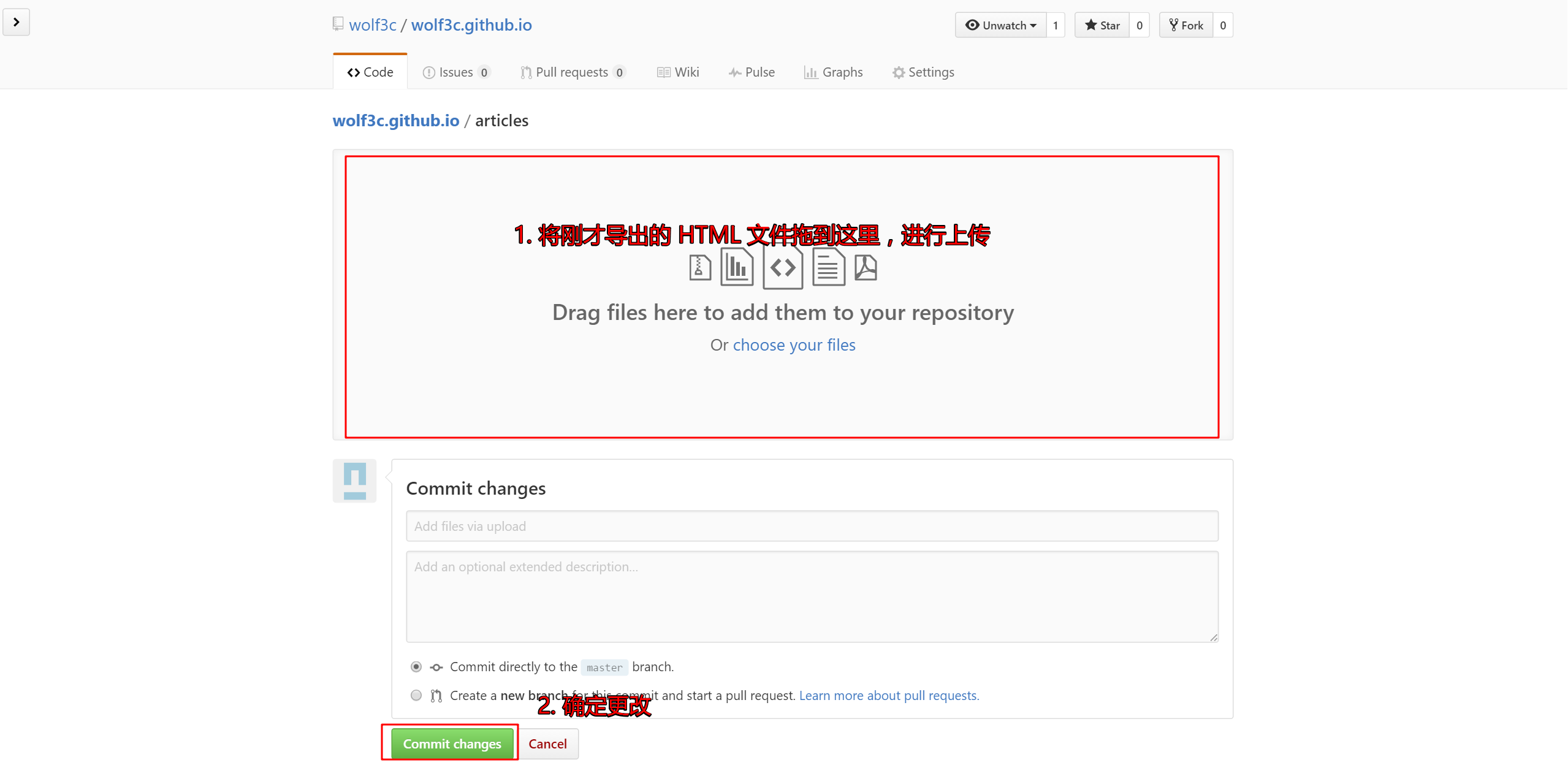
3.2.2 上传文章文件



等待一分钟,然后点击你博客页面中的链接看看是否已经有了这片文章。
4、 问题与更新博客
4.1 没有看到自己的文章
你需要确定在步骤 2.3 写主页面内容 的markdown文件中 > ### [巧用 github - 10min 建博客站](articles/巧用 github - 10min 建博客站.html) 小括号内的名称,与你在步骤 3.2.2 上传文章文件上传上去的文件名一致。
4.2 有了新文章,怎么更新?
你可以先按照步骤 3、上传文章 中的内容上传文章,然后按照步骤 2、设置博客主页 的内容,在对于位置加入一行格式如
> ### [巧用 github - 10min 建博客站](articles/巧用 github - 10min 建博客站.html) 的内容,其他步骤一致,再次发布即可。
如果你懂 HTML ,也可以直接修改index.html 文件内容,达到同样的目的。
4.3 如果我的文章里面有图片怎么办?
可以在 articles 文件夹下建立一个 imgs 文件夹来放图片,同样,在你自己电脑上,也建立一个 imgs 文件夹,把图片放在里面,注意,这个 imgs 文件夹要和你的 markdown 文件放在同一个目录下,然后在写 markdown 文件时直接使用就好。
注意,引用图片时一定要使用相对路径。
最后,记着将自己的图片上传到 imgs 文件夹中。
5、其他说明
5.1 这个方法定制性太差
这个方法只是针对小白用户,我也是一个小白,我只是需要一个可以写内容的地方即可,不丑就好,我不想为这个事情花费太多时间。那些高手,可以自行去玩 GitHub + Jekyll、ghost……
5.2 为什么不用现成的博客平台?
昨天写了点东西,没有找到一个比较好的发文章平台,微信公众号没法其他网站链接,简书无法将写好的 markdown 格式粘贴进去,Medium、tumblr 国人用的太少,博客园的界面有点太乱……
所以,我就想自己有个可直接上传自己的 markdown文件的博客站,并且要免费、要简洁,最后我选了这个方案。
5.3 提升
其实有很多没有提到的,大家以后再使用中多去研究,慢慢提高吧。
<<< 回到首页