time:2016-12-21
author:wolf3c
字数:700
今天要说一件小事—— 一个「空白」的事。
起因是我前些日子发现了一个 Chrome 插件,它的名字非常独特,叫「为什么你们就是不能加个空格呢?」,没错,这是它的名字,而它做的事情与它那满腹怨气的名字配合默契——自动在网页中所有的中文字和半形的英文、数字、符号之间插入空白。
它就这么点儿用处,但这个小插件在 Chrome 网上应用店中收到了 200 多人的五星好评。
当你打开「为什么你们就是不能加个空格呢?」后,它会默默让你的页面变成有「空白」的排版效果,你可以选择让所有网页自动加「空白」或在特定网页加「空白」。
什么是「空白」
事实上,很多中文排版规范都明确要求这个小小的「空白」,例如:W3C 中文排版需求 、中文文案排版指北 、云端软件服务平台 CODING 的文案排版规范。
作为网页排版的官方规范, W3C 中文排版需求 提到:
橫排時,西文使用比例字體;阿拉伯數字則常用比例字體或等寬字體。原則上,漢字與西文字母、數字間使用四分之一個漢字寬的字距或空白。但西文出現在行頭或行尾時,則毋須加入空白。
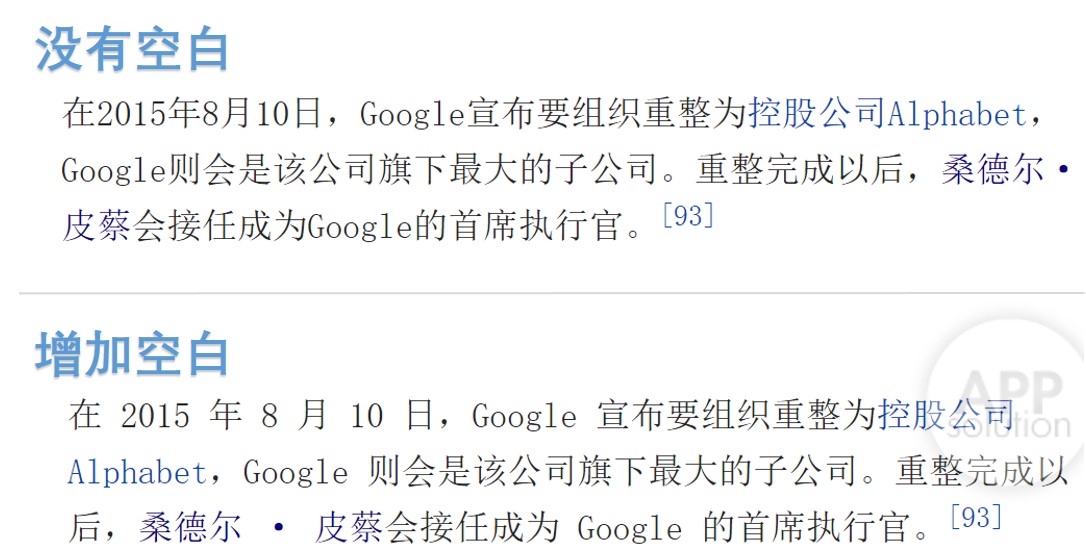
我特意找了一段内容来展示「空白」的效果:

仔细对比可以看到,「Google」、「2009」等英文、数字与中文之间会有多出一个空白,这就是 Chrome 插件「为什么你们就是不能加个空格呢?」实现的效果。
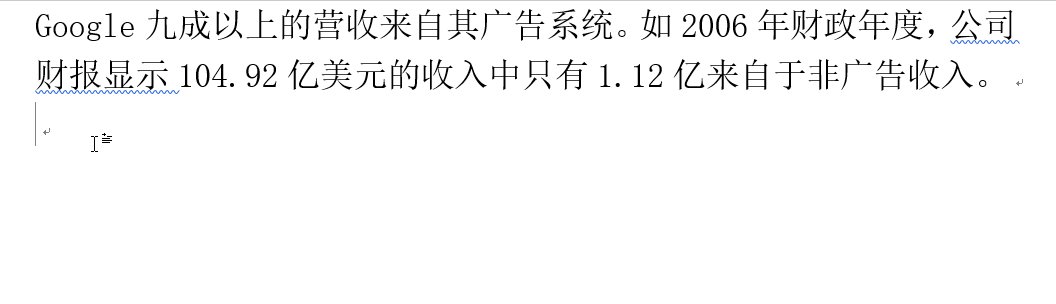
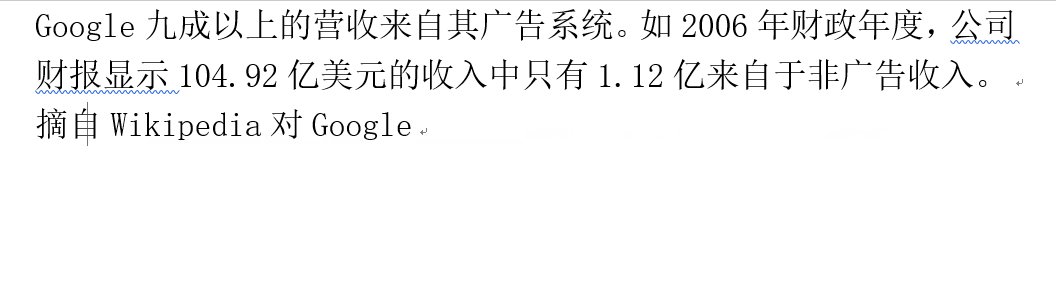
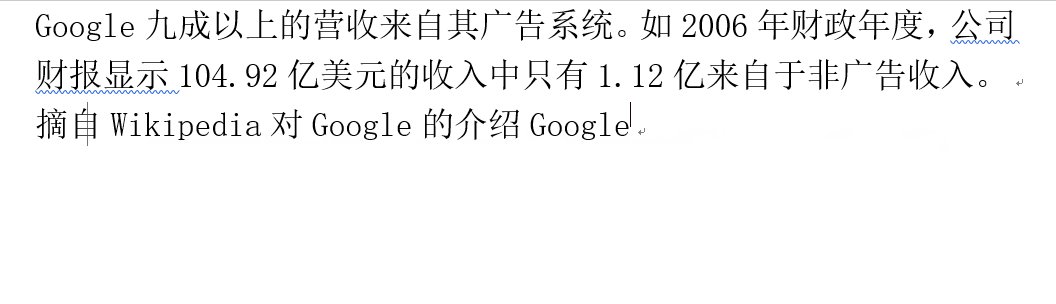
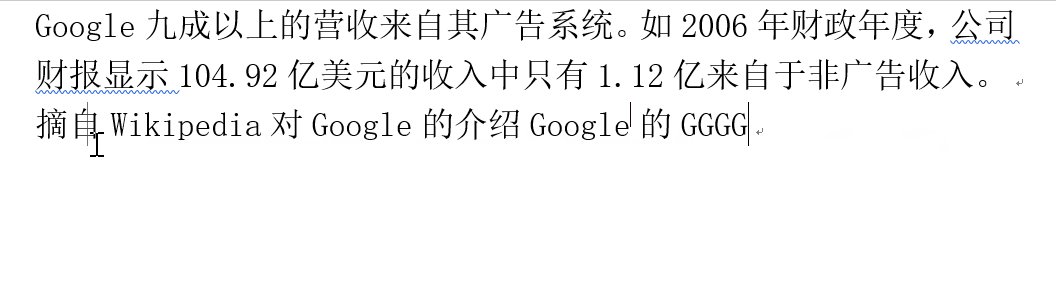
不只是网页,享誉四海的 Word 早已把这个「空白」作为了排版默认设置。当我们在 Word 中输入中英文时,可以看到明显的空白:

如果你一直因没有「空白」而烦躁,那恭喜你,试试「为什么你们就是不能加个空格呢?」吧。
如果你从没纠结过这个问题,那你大概不是这方面的处女座、强迫症或完美主义者,不过,也建议你试试这个插件给带来那缕「空白」。试试又不会怀孕。
请在这里留言讨论
<<< 回到首页 <<<